Financing Application
Financing Application
Muhlah App
Muhlah App
Muhlah App
Period: 3 Months
Period: 3 Months
My Role
My Role
UX Designer
UX Designer
Graphic Designer
Graphic Designer
Tools
Tools
Figma
Figma
Figma, Adobe
Figma, Adobe
Overview
Overview
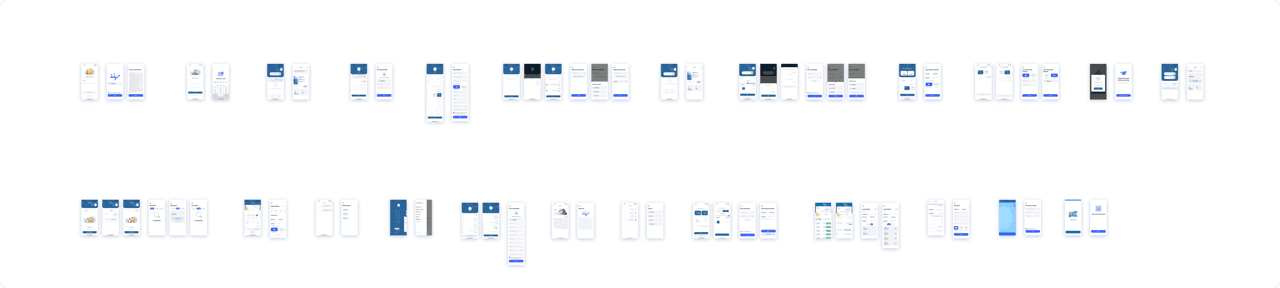
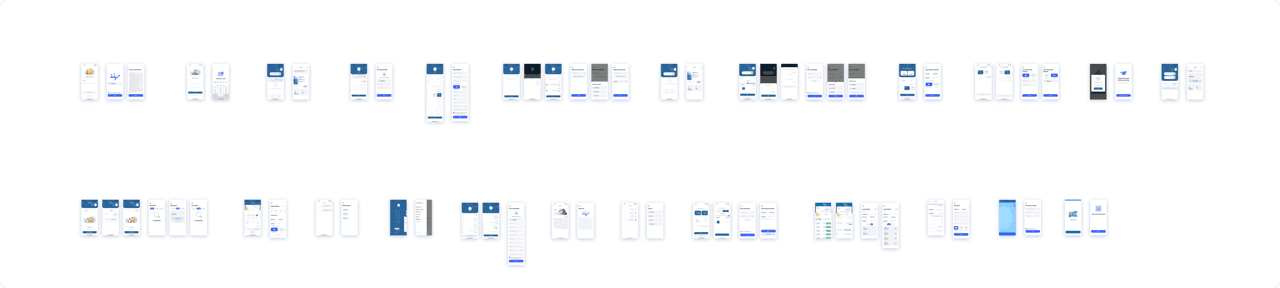
Muhlah is a micro-finance app designed to empower individuals and small businesses by providing easy access to financial resources. With a user-friendly interface and robust features.
Muhlah is a micro-finance app designed to empower individuals and small businesses by providing easy access to financial resources. With a user-friendly interface and robust features.









Objective
Objective
Objective
Enhance the User Experience (UX) of the Muhlah microfinance app to create a seamless, intuitive, and delightful financial journey for users, fostering trust and engagement while promoting financial empowerment.
Enhance the User Experience (UX) of the Muhlah microfinance app to create a seamless, intuitive, and delightful financial journey for users, fostering trust and engagement while promoting financial empowerment.
Streamlined Onboarding:
Simplify the onboarding process to ensure users can effortlessly sign up, providing a frictionless entry point.
Intuitive Navigation:
Optimize the app's information architecture and navigation to create a logical and user-friendly flow, ensuring that users can easily find and access key features such as loan applications, financial tools.
Efficient Loan Application:
Design the loan application process for a more intuitive and transparent experience, guiding users through each step with clarity and minimal effort.
Implement smart form validations and real-time feedback to enhance user confidence.
Visual Consistency and Branding:
Ensure a cohesive and visually appealing design language throughout the app, aligning with the Muhlah brand.
Consistent use of colors, typography, and imagery will contribute to a unified and memorable user experience.
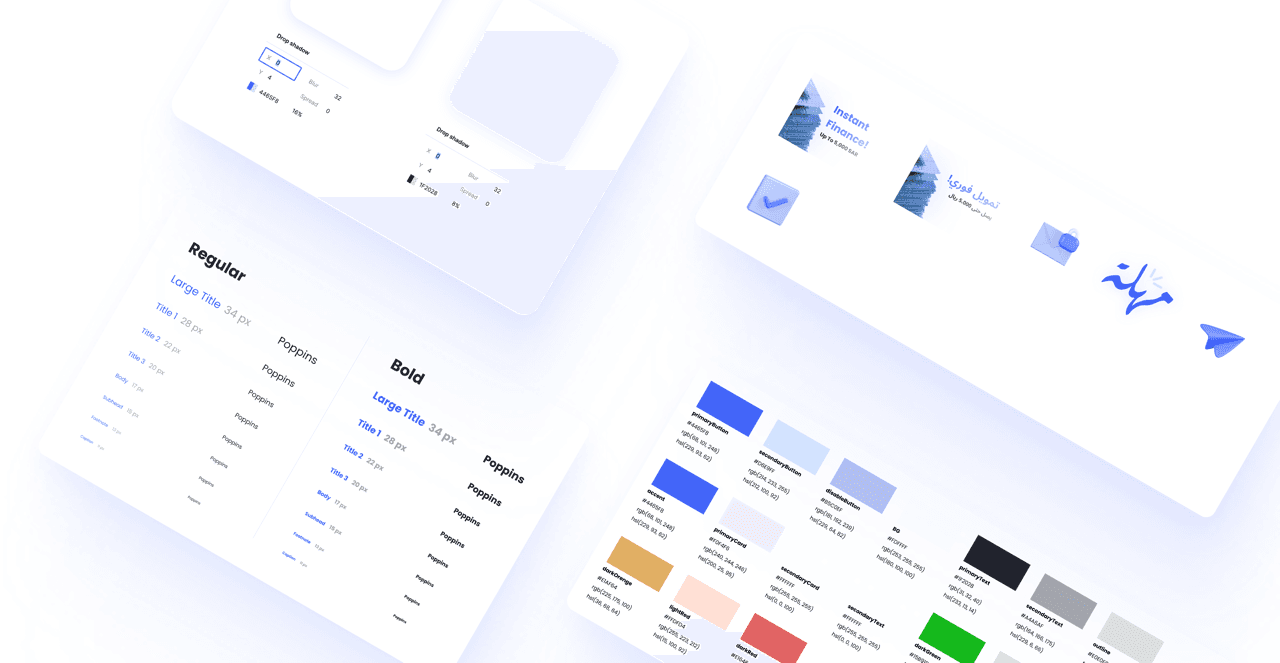
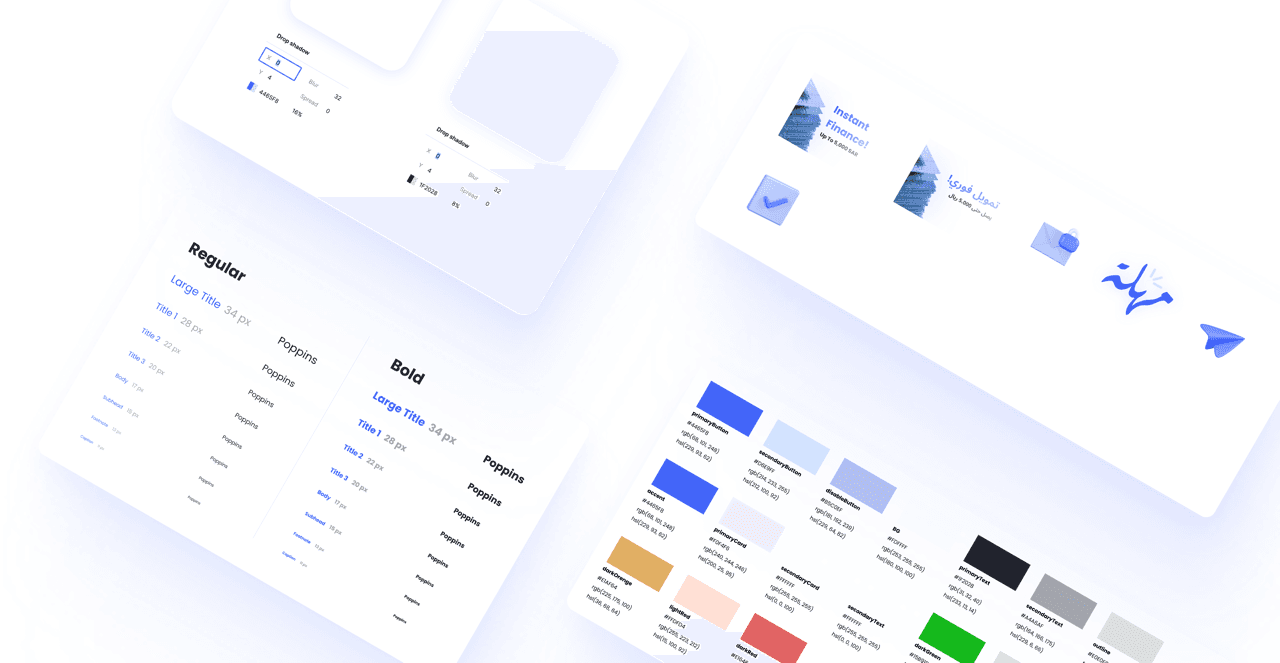
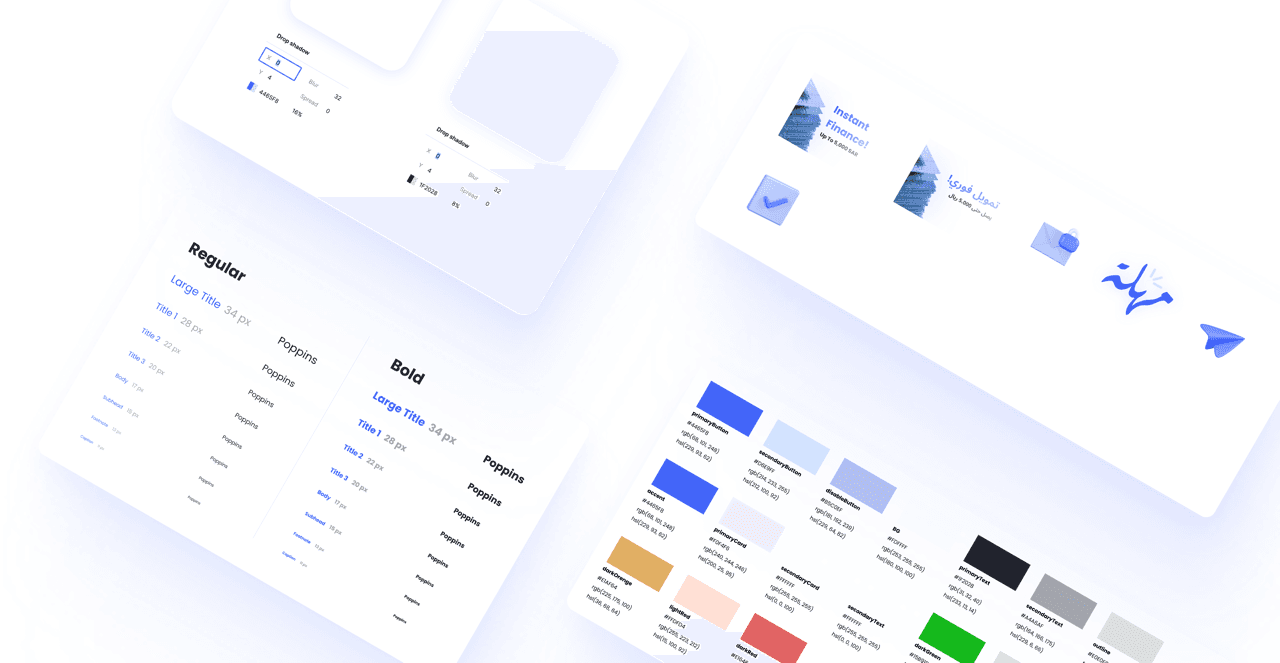
Design System:
Maintain a limited color palette for visual cohesion.
Use colors strategically to guide users and convey hierarchy.
Choose a clear and legible font for all text elements.
Establish a hierarchy through font size, weight, and style.
Implement a set of standardized, easily recognizable icons.
Ensure icons are consistent in style and meaning across the entire system.
Streamline navigation by reducing the number of menu items.
Use straightforward labels that resonate with users.
And More…
Streamlined Onboarding:
Simplify the onboarding process to ensure users can effortlessly sign up, providing a frictionless entry point.
Intuitive Navigation:
Optimize the app's information architecture and navigation to create a logical and user-friendly flow, ensuring that users can easily find and access key features such as loan applications, financial tools.
Efficient Loan Application:
Design the loan application process for a more intuitive and transparent experience, guiding users through each step with clarity and minimal effort.
Implement smart form validations and real-time feedback to enhance user confidence.
Visual Consistency and Branding:
Ensure a cohesive and visually appealing design language throughout the app, aligning with the Muhlah brand.
Consistent use of colors, typography, and imagery will contribute to a unified and memorable user experience.
Design System:
Maintain a limited color palette for visual cohesion.
Use colors strategically to guide users and convey hierarchy.
Choose a clear and legible font for all text elements.
Establish a hierarchy through font size, weight, and style.
Implement a set of standardized, easily recognizable icons.
Ensure icons are consistent in style and meaning across the entire system.
Streamline navigation by reducing the number of menu items.
Use straightforward labels that resonate with users.
And More…
© 2025 Faisal Almahmoud.
© 2025 Faisal Almahmoud.